Giáo án Tin học 12 Chân trời sáng tạo Bài F6: Dự án tạo trang web
Giáo án Tin học 12 Chân trời sáng tạo Bài F6: Dự án tạo trang web
Chỉ từ 400k mua trọn bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Chân trời sáng tạo bản word chuẩn kiến thức, trình bày đẹp mắt, dễ dàng chỉnh sửa:
- B1: gửi phí vào tk:
1133836868- CT TNHH DAU TU VA DV GD VIETJACK - Ngân hàng MB (QR) - B2: Nhắn tin tới Zalo VietJack Official - nhấn vào đây để thông báo và nhận giáo án
I. MỤC TIÊU
1. Kiến thức
Sau bài học này, HS sẽ:
- Sử dụng được các thẻ HTML để trình bày trang web.
2. Năng lực
Năng lực chung:
- Tự chủ và tự học: Tự lực (Chủ động, tích cực thực hiện công việc của bản thân).
- Giao tiếp và hợp tác: Xác định trách nhiệm và hoạt động của bản thân (Phân tích được các công việc cần thực hiện để hoàn thành nhiệm vụ của nhóm trong các hoạt động nhóm).
- Giải quyết vấn đề và sáng tạo:Hình thành và triển khai ý tưởng mới (Nêu được nhiều ý tưởng mới trong học tập, suy nghĩ không theo lối mòn, tạo ra yếu tố mới dựa trên những ý tưởng khác nhau).
Năng lực Tin học:
- NLc (Giải quyết vấn đề với sự hỗ trợ của công nghệ thông tin và truyền thông): Trình bày được trang web bằng các thẻ HTML.
3. Phẩm chất
- Chăm chỉ: Tích cực tìm tòi và sáng tạo trong việc học tập.
- Trách nhiệm: Tích cực, tự giác và nghiêm túc rèn luyện sử dụng thành thạo các mã lệnh.
II. THIẾT BỊ DẠY HỌC VÀ HỌC LIỆU
1. Đối với giáo viên
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, bài trình chiếu(Slide), máy chiếu, phiếu học tập.
- Máy tính có cài sẵn phần mềm Visual Studio Code và có kết nối Internet, các tệp HTML dùng để minh hoạ.
2. Đối với học sinh
- SGK, SBT Tin học 12 – Định hướng Tin học ứng dụng – Chân trời sáng tạo, vở ghi,…
III. TIẾN TRÌNH DẠY HỌC
A. HOẠT ĐỘNG KHỞI ĐỘNG
a) Mục tiêu: Ôn tập lại kiến thức về trình bày trang web bằng các thẻ HTML.
b) Nội dung: HS ôn tập lại kiến thức về thẻ HTML dùng để thêm ảnh vào trang web.
c) Sản phẩm: Một số thuộc tính của thẻ <img>.
d) Tổ chức thực hiện:
Bước 1: GV chuyển giao nhiệm vụ:
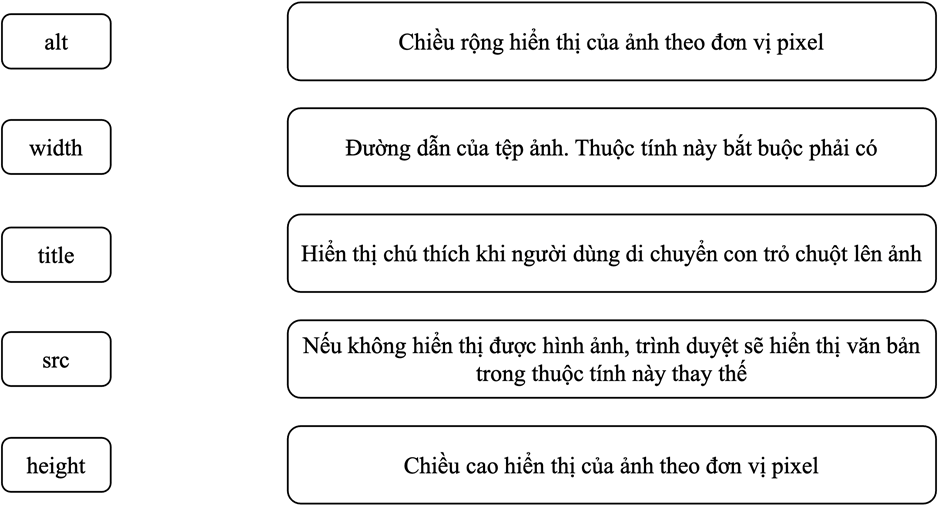
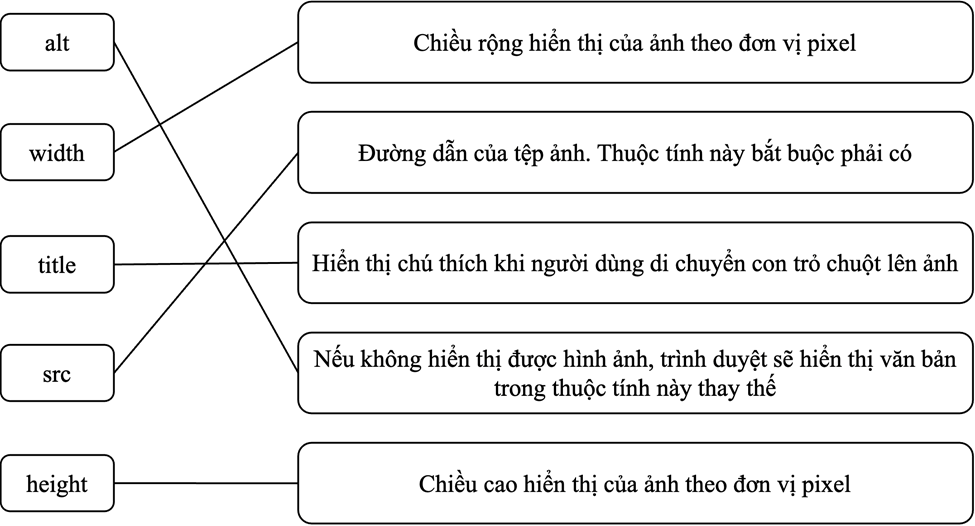
- GV cho HS nối tên một số thuộc tính của thẻ <img> với mô tả đúng của nó.
Bước 2: HS thực hiện nhiệm vụ học tập:
- HS vận dụng những kiến thức đã học để hoàn thành hoạt động.
- GV quan sát và hỗ trợ HS khi cần thiết.
Bước 3: Báo cáo kết quả hoạt động, thảo luận:
- GV mời một số HS xung phong trình bày đáp án.
Gợi ý trả lời:
- HS khác lắng nghe, nhận xét và bổ sung.
Bước 4: Đánh giá kết quả thực hiện:
GV đánh giá kết quả của HS, dẫn dắt HS vào bài học mới: Ở những bài học trước, các em đã biết cách sử dụng các thẻ HTML để tạo và định dạng trang web. Để giúp các em ôn tập lại những kiến thức đã học và luyện tập sử dụng các thẻ HTML để trình bày trang web, chúng ta sẽ cùng nhau đến với Bài F6: Dự án tạo trang web.
B. HOẠT ĐỘNG: BÁO CÁO KẾT QUẢ THỰC HIỆN DỰ ÁN
a) Mục tiêu: HS thực hiện báo cáo kết quả thực hiện dự án tạo trang web kỉ yếu lớp 12A.
b) Nội dung: GV hướng dẫn HS thực hiện Nhiệm vụ SGK tr.132 để tạo trang web kỉ yếu theo yêu cầu.
c) Sản phẩm: HS tạo được trang web kỉ yếu theo yêu cầu.
d) Tổ chức thực hiện:
HOẠT ĐỘNG CỦA GV VÀ HS |
SẢN PHẨM DỰ KIẾN |
|
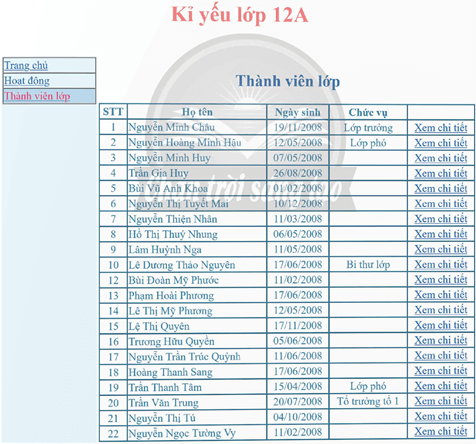
Nhiệm vụ. Tạo trang web kỉ yếu lớp 12A với các thẻ HTML đã học Bước 1: GV chuyển giao nhiệm vụ: - GV yêu cầu HS đọc kĩ yêu cầu của Nhiệm vụ SGK tr.132 và thực hành theo nhóm 3 – 5 HStheo hướng dẫn. Yêu cầu: Em hãy tạo trang web kỉ yếu lớp 12A (Hình 1) với các yêu cầu sau: Hình 1. Giao diện trang web thanhvienlop.html của lớp 12A a) Kỉ yếu gồm ít nhất 3 trang: + Trang chủ (index.html). + Hoạt động (hoatdong.html). + Thành viên lớp (thanhvienlop.html). b) Thực hiện theo nhóm, mỗi nhóm từ 3 – 5 học sinh. |
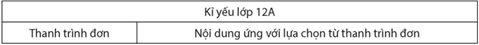
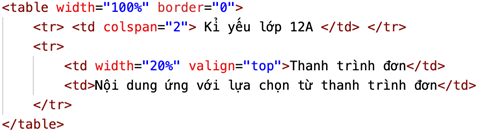
Nhiệm vụ. Tạo trang web kỉ yếu lớp 12A với các thẻ HTML đã học 1. Trang chủ index.html a) Bố cục chung - Trang chủ index.html chứa bố cục dùng chung của các trang web liên quan và có thể có thêm phần nội dung giới thiệu về lớp. - Tạo bảng bằng thẻ <table> để làm bố cục chung. - Bảng gồm hai hàng: + Hàng 1: Tiêu đề kỉ yếu lớp. + Hàng 2: Chia thành hai cột, cột trái là thanh trình đơn và cột phải là nội dung ứng với lựa chọn từ thanh trình đơn. - Đoạn mã HTML tạo bảng: b) Cột trái của hàng 2 - Tạo bảng gồm ba hàng bằng thẻ <table> để tạo thanh trình đơn cho cột bên trái: |
................................
................................
................................
Trên đây tóm tắt một số nội dung miễn phí trong bộ Kế hoạch bài dạy (KHBD) hay Giáo án Tin học 12 Chân trời sáng tạo mới nhất, để mua tài liệu đầy đủ, Thầy/Cô vui lòng xem thử:
Xem thêm các bài soạn Giáo án Tin học lớp 12 Chân trời sáng tạo hay, chuẩn khác:
Giáo án Tin học lớp 12 Bài F8: Một số thuộc tính cơ bản của CSS
Giáo án Tin học lớp 12 Bài F9: Một số kĩ thuật định kiểu bằng vùng chọn trong CSS
Giáo án Tin học lớp 12 Bài F10: Định kiểu CSS cho siêu liên kết và danh sách
Giáo án Tin học lớp 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div>
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Giáo án lớp 12 (các môn học)
- Giáo án điện tử lớp 12 (các môn học)
- Giáo án Toán 12
- Giáo án Ngữ văn 12
- Giáo án Vật Lí 12
- Giáo án Hóa học 12
- Giáo án Sinh học 12
- Giáo án Địa Lí 12
- Giáo án Lịch Sử 12
- Giáo án Lịch Sử 12 mới
- Giáo án GDCD 12
- Giáo án Kinh tế Pháp luật 12
- Giáo án Tin học 12
- Giáo án Công nghệ 12
- Giáo án GDQP 12
- Đề thi lớp 12 (các môn học)
- Đề thi Ngữ văn 12
- Đề thi Toán 12
- Đề thi Tiếng Anh 12 mới
- Đề thi Tiếng Anh 12
- Đề thi Vật Lí 12
- Đề thi Hóa học 12
- Đề thi Sinh học 12
- Đề thi Địa Lí 12
- Đề thi Lịch Sử 12
- Đề thi Giáo dục Kinh tế Pháp luật 12
- Đề thi Giáo dục quốc phòng 12
- Đề thi Tin học 12
- Đề thi Công nghệ 12









 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

