Khai báo và áp dụng external CSS. Yêu cầu: Soạn văn bản HTML để tạo trang web
Sách bài tập Tin học 12 Bài 8: Làm quen với CSS - Cánh diều
Câu F147 trang 50 SBT Tin học 12: Khai báo và áp dụng external CSS.
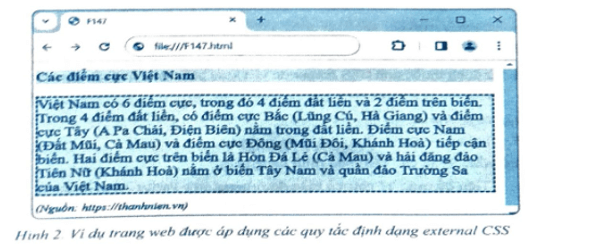
Yêu cầu: Soạn văn bản HTML để tạo trang web và sử dụng tệp external CSS (style.cs”) để khi hiển thị trên màn hình trình duyệt web như Hình 2. Tiêu đề hi chữ có màu xanh, cỡ chữ 20 pixel, nền tô màu vàng. Đoạn văn có màu nền lightgrey, cỡ chữ 20 pixel, đường viền màu đỏ kiểu dashed.
Lời giải:
Hướng dẫn thực hiện:
Bước 1. Mở tệp “F146.html” và ghi lưu với tên tệp mới “F147bf. Bước 2. Tạo tệp “style.css” và lưu cùng thư mục chứa tập F17h. Bước 3. Soạn nội dung tệp “styles.css" và ghi hu
h1 {color:blue; font-size: 20px; background-color: yellow;}
p {background-color: lightgrey; font-size: 20px; border-style: dashed border-color: red;}
Bước 4. Mở tệp “F147.html”, bổ sung khai báo liên kết đến tệp “style.css” trong phần tử head.
<link rel="stylesheet" href="style.css">
Bước 5. Chọn File\Save, ghi lưu tệp.
Bước 6. Mở tệp bằng trình duyệt web và xem kết quả.
Lời giải SBT Tin 12 Bài 8: Làm quen với CSS hay khác:
Câu F139 trang 49 SBT Tin học 12: Thuộc tính CSS nào được dùng để thiết lập màu chữ?....
Câu F140 trang 49 SBT Tin học 12: Thuộc tính CSS nào được dùng để thiết lập màu nền?...
Câu F141 trang 49 SBT Tin học 12: Thuộc tính CSS nào được dùng để thiết lập phông chữ?....
Xem thêm các bài giải sách bài tập Tin học lớp 12 Cánh diều hay, chi tiết khác:
SBT Tin học 12 Bài 9: Thực hành định dạng một số thuộc tính CSS
SBT Tin học 12 Bài 1: Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Cánh diều
- Giải Chuyên đề Tin học 12 Cánh diều
- Giải SBT Tin học 12 Cánh diều
- Giải lớp 12 Cánh diều (các môn học)
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 Cánh diều (hay nhất)
- Soạn văn 12 Cánh diều (ngắn nhất)
- Giải sgk Toán 12 Cánh diều
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - Cánh diều
- Giải sgk Hóa học 12 - Cánh diều
- Giải sgk Sinh học 12 - Cánh diều
- Giải sgk Lịch Sử 12 - Cánh diều
- Giải sgk Địa Lí 12 - Cánh diều
- Giải sgk Giáo dục KTPL 12 - Cánh diều
- Giải sgk Tin học 12 - Cánh diều
- Giải sgk Công nghệ 12 - Cánh diều
- Giải sgk Hoạt động trải nghiệm 12 - Cánh diều
- Giải sgk Giáo dục quốc phòng 12 - Cánh diều
- Giải sgk Âm nhạc 12 - Cánh diều





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

