Giả sử đã thiết lập trang HTML như sau: Hãy di chuyển chuột lên tôi, bạn sẽ thấy
Sách bài tập Tin học 12 Bài 17: Các mức ưu tiên của bộ chọn - Kết nối tri thức
Câu 17.10 trang 48 SBT Tin học 12: Giả sử đã thiết lập trang HTML như sau:
<!DOCTYPE html>
<html>
<head>
</head>
</body>
<div>Hãy di chuyển chuột lên tôi, bạn sẽ thấy...
‹p id = "hidden">Sự kì diệu của CSS! </p>
</div>
</body>
</html>
Hãy thiết lập CSS sao cho văn bản được trình bày theo yêu cầu sau:
A. Dòng chữ "Sự kì diệu của CSS!" sẽ được ẩn đi khi duyệt bình thường.
B. Dòng đầu tiên "Hãy di chuyển ..." được hiển thị trên nền xanh lam, trong khung màu với vùng đệm 20 px.
C. Khi di chuyển chuột lên khung màu có chữ "Hãy di chuyển ..." thì xuất hiện khung nền vàng, chữ đỏ, vùng đệm 20 px, trong khung có dòng chữ "Sự kì diệu của CSS!".
D. Khi chuột đã di chuyển qua khung nền xanh lam thì khung vàng sẽ bị ẩn đi.
Lời giải:
Mẫu CSS trên sẽ đáp ứng được hầu hết các yêu cầu, giúp tạo hiệu ứng và định dạng mong muốn cho trang HTML của bạn. Bạn có thể tùy chỉnh các thuộc tính để phù hợp hơn với giao diện mong muốn
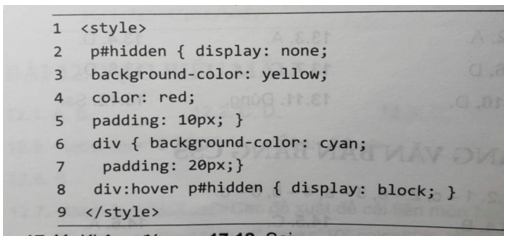
CSS có thể thiết lập như sau:
Lời giải sách bài tập Tin học 12 Bài 17: Các mức ưu tiên của bộ chọn hay khác:
Câu 17.1 trang 46 SBT Tin học 12: Câu nào sau đây là đúng nhất về pseudo-class (lớp giả)? ....
Câu 17.2 trang 46 SBT Tin học 12: Câu nào sau đây là đúng nhất về pseudo-element (phần tử giả)? ....
Câu 17.5 trang 47 SBT Tin học 12: Tính trọng số của các mẫu định dạng CSS với bộ chọn như sau: ....
Câu 17.7 trang 47 SBT Tin học 12: Cho đoạn mã HTML sau: ....
Xem thêm các bài giải sách bài tập Tin học lớp 12 Kết nối tri thức hay, chi tiết khác:
SBT Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web
SBT Tin học 12 Bài 20: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
Xem thêm các tài liệu học tốt lớp 12 hay khác:
- Giải sgk Tin học 12 Kết nối tri thức
- Giải Chuyên đề Tin học 12 Kết nối tri thức
- Giải SBT Tin học 12 Kết nối tri thức
- Giải lớp 12 Kết nối tri thức (các môn học)
- Giải lớp 12 Chân trời sáng tạo (các môn học)
- Giải lớp 12 Cánh diều (các môn học)
Đã có app VietJack trên điện thoại, giải bài tập SGK, SBT Soạn văn, Văn mẫu, Thi online, Bài giảng....miễn phí. Tải ngay ứng dụng trên Android và iOS.
Theo dõi chúng tôi miễn phí trên mạng xã hội facebook và youtube:Nếu thấy hay, hãy động viên và chia sẻ nhé! Các bình luận không phù hợp với nội quy bình luận trang web sẽ bị cấm bình luận vĩnh viễn.
- Soạn văn 12 (hay nhất) - KNTT
- Soạn văn 12 (ngắn nhất) - KNTT
- Giải sgk Toán 12 - KNTT
- Giải Tiếng Anh 12 Global Success
- Giải sgk Tiếng Anh 12 Smart World
- Giải sgk Tiếng Anh 12 Friends Global
- Giải sgk Vật Lí 12 - KNTT
- Giải sgk Hóa học 12 - KNTT
- Giải sgk Sinh học 12 - KNTT
- Giải sgk Lịch Sử 12 - KNTT
- Giải sgk Địa Lí 12 - KNTT
- Giải sgk Giáo dục KTPL 12 - KNTT
- Giải sgk Tin học 12 - KNTT
- Giải sgk Công nghệ 12 - KNTT
- Giải sgk Hoạt động trải nghiệm 12 - KNTT
- Giải sgk Giáo dục quốc phòng 12 - KNTT
- Giải sgk Âm nhạc 12 - KNTT
- Giải sgk Mĩ thuật 12 - KNTT





 Giải bài tập SGK & SBT
Giải bài tập SGK & SBT
 Tài liệu giáo viên
Tài liệu giáo viên
 Sách
Sách
 Khóa học
Khóa học
 Thi online
Thi online
 Hỏi đáp
Hỏi đáp

